Power the Polls
Power the Polls
Over the course of the next four months we recruited 710,939 new poll workers sign ups through our platform powerthepolls.org thanks to the help of several hundred partner organizations and organizers spreading the word and driving recruitment.
Power the Polls continues to operate in 2021 helping election officials recruit and connect with prospective new poll workers.
Generated press coverage from The Daily Show, NPR, Vogue, NBC, ABC.
The site was built in StencilJS with a the embeddable form published as a NPM Package.
- Power the Polls homepage
- Form embedded on the Power the Polls website
Data for Progress Maps
Data for Progress Maps
Mapping the New Progressive Agenda with Data for Progress
Data for Progress is a progressive think tank that uses polling to showcase the popularity and reach of progressive ideas like the Green New Deal and Criminal Justice Reform – and they needed a way to quickly create and share interactive maps that showcased how people across the country responded to progressive policy ideas.
As a volunteer, Noah Manger and I created an embeddable interactive map widget that leveraged D3JS to visualize data from a google sheet – allowing the team at Data for Progress to easily embed a map into their policy presentations. We extended the map further to allow in-widget snapshot generations and deep-linking to specific issues, views, and topographic features.
>> Designed and developed with Noah Manger as volunteer for Data for Progress
>> Featured in the Green New Deal, New Progressive Agenda, and in NY Magazine
>> View the Source code on Github
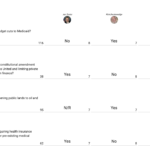
- Maps featured in NY Map
- Issue comparison across congressional districuts
- State level breakdown of issues
Pizza to the Polls
Pizza to the Polls
Feeding hungry voters across the county
During the run-up to the 2016 election there were numerous reports of long voting lines across the country – I wanted to find a way to help hungry voters (and poll workers) across the country. Working with Noah Manger we created a simple website, hosted on github, to take reports of long polling lines across the country.
In the 72 hours between launching the site and election day – we raised $43,310.85 from 1,730 and spent $40,558.51 sending over 2,368 pizzas to 128 polling places across 24 states thanks to volunteers in the US, the UK, and Australia – with over a million impressions through our twitter account.
Generated press coverage from The Huffington Post, People, Variety, Fox News, The Independent, Eater, KGW, the Willamette Week, the New York Times.
The original site was a simple HTML site – hosted on Github and secured with CloudFlare – which sends sign ups to a Google Doc and processes credit cards using Stripe Checkout.
The site was rebuilt in 2020 to use StencilJS, hosted on S3 with Cloudfront, and utilized a backend built in ExpressJS hosted on AWS Lambda.
>> Designed by Noah Manger with operations managed by Katie Harlow
>> Check out the website polls.pizza
>> Check out the twitter account @PizzaToThePolls
- Pizza to the Polls Counter
- Donation Form
- Pizza to the voters!
- More pizza to the voters!
- Even more pizza to the voters!
American Voter Guide
American Voter Guide
Keeping Voters Informed Online & IRL
Building off the Municipal Voter Guides – the Alliance for Youth Action wanted to create an engine for producing voter guides that would serve all the needs of affiliate organizations that produce and distribute voter guides to young voters across the country and also create shareable content for the web.
Enter the voter guide builder: a ruby on rails application, deployed on Heroku, which allowed organizer to create and generate PDFs and web voter guides. An easy to use Reactjs frontend made it simple to build and customize voter guides that would then be build into their final form by a worker queue and published: PDFs generated using PhantomJS and static sites built and published in S3 and AWS Cloudfront.
>> With designs from Ashleigh Axios and Jen Wick, product management from Henry Kraemer, Daniela Lopez, and Steven Valles
>> Learn more about the Alliance for Youth Action
>> Download a Voter Guide (PDF)
>> Check out the source on Github
- The voter guide builder
- Candidate comparison in PDF voter guide
- Published American Voter Guide state view of Oregon
- American Voter Guide embedded candidate widget
- Voter Guide builder candidate view
- Voter guide builder issue comparison
Cofactor Genomics
Cofactor Genomics
Creating cutting edge genomics reports – with Cofactor Genomics.
Cofactor Genomics created a tumor screen using their cutting edge RNA Sequencing platform and they were trying to find a way to visualization gene expression in a way that captured each samples unique gene expression fingerprint. Working with a designer they devised a circular design – but needed help translating the data (stored in CSV files) to a reproducible report.
I created a script in NodeJS that leveraged D3JS to create the visualization in HTML and then render that HTML to a PDF using PhantomJS. This could be run as a final step in their reporting pipeline and integrate easily into their laboratory information management system.
- Front page of the report – showcasing circle visualization
- Front page of a second report – showcasing circle visualization and graph visualization
- Report for synthesizing a collection for reports.
- Detail page showing gene expression
National Voter Registration Day
National Voter Registration Day
Scaling WordPress with S3 & AWS – with the Bus Federation.
Helped the Bus Federation migrate their WordPress website to a static-only version of their site and deploy that site on AWS’s S3 service to handle nearly half a million visitors from sites like Tumblr and Reddit.
I was able to keep the admin interface intact for users by setting up a separate subdomain to host the WordPress site while leveraging the Simply Static plugin and writing a sync-files job to keep the static site synchronized with S3. S3 was able to easily handle the holiday traffic while keeping hosting costs in the tens of dollars.
- Deployed static wordpress
- Creating static version of the site using Simply Static Plugin
- Tumblr modal linking to site after being added to a Tumblr site
- Tumblr callout for National Voter Registration Day
Rejuvenation
Rejuvenation
Keeping staging and production data in sync – at Rejuvenation with Copious.
Rejuvenation was looking to create a separate staging and production environment for their large ruby on rails / mongo db e-commerce site. As a contractor at Copious, I implement a solution which would synchronize records from the staging server to production – via a Sidekiq job and a REST endpoint I designed. This would allow Rejuvenation to preview their content and product updates on production-like environment before publishing to their high-traffic store.
I also assisted in adding flat rate shipping messaging and calculations to select products.
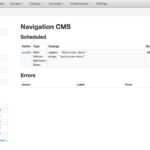
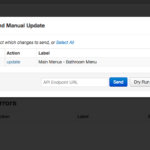
- Sending changes from staging to production
- Syncing staging to production happened regularly or could be triggered manually – including a dry run to check for errors
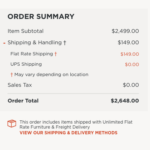
- Helped add flat rate shipping calculations and helper text for select items.
- Information modal talking about Flat Rate Shipping
- Flat Rate shipping on a product page
Jack in the Box
Jack in the Box
Integrating Angular-JS with Google Maps at scale – with Struck and Jack in the Box.
For their national website – Jack in the Box utilizes Angular-JS on top of an Node-JS Express server.
As a contractor I helped Struck re-write part of the location page which helped customers find Jack in the Boxes in their area. The previous map did not allow customers to pan over the entire US to find the locations closest to them – I was able to implement clustering in Google Maps to seamlessly display a stylized map of Jack in the Boxes 3,000 nationwide locations. This project also moved direct-linking to locations into the browser (freeing server resources) and centralized the location data to a single resource – allowing for easy updates as locations changed.
In addition I helped Jack in the Box transition their SMS contractor to handle daily deal subscriptions.
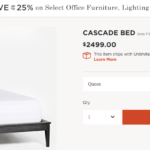
- Map with location data – featuring clustering.
- Mobile view of a location
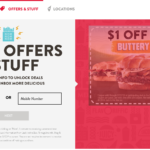
- Integrated the offer page with Jack in the Boxes new SMS provider.
Karius
Karius
Visualizing genomic data to change the way infectious diseases are diagnosed – with the Karius.
Karius is an early stage genetic startup focused on diagnostics. I helped visualize and expose genomic data as part of a three person engineering team in conjunction with a team of molecular biologists and a staff physician. My role was exposing and visualizing the data that was produced by our genomics pipeline, which analyzed sequencing data.
The application was built on Ruby on Rails using ReactJS. I also contributed to the scalable genomics pipeline, built in Python and hosted on AWS with node provisioning using Vagrant and Puppet.
- Designed and built a data exploration tool called Dxter.
- Users could explore and track patients, their samples, and the results derived from those samples.
- Visualized genomic alignments against reference genomes.
- Allowed for easy accessioning of incoming samples.
- Interfaced and visualized with genomics pipeline – tracking tasks and subtasks and their status via an API.
Municipal Voter Guides
Municipal Voter Guides
Designing a better municipal voter guide – with the Bus Federation.
I created a framework for quickly turning municipal candidate data – kept in spreadsheets – into mobile-first single page applications that could be hosted on Github Pages (for free).
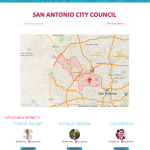
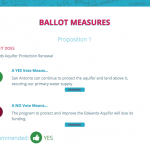
Working with Bus Federation affiliates Chicago Votes, New Era Colorado, and MOVE San Antonio, I created three different voter guides for Chicago, Denver, and San Antonio‘s municipal elections. Each election featured a mayoral race, city council races (with an address-to-city-council-district lookup tool), and several ballot measures. Each candidate or measure also featured a “share” button which produced candidate specific opengraph and twitter card content.
The static HTML sites were built using Rake and Ruby Templates, along with SASS, the Google Maps API, and jQuery
>> Chicago Voter Guide and Github Project
>> Denver Voter Guide and Github Project
>> San Antonio Voter Guide and Github Project
- Provide an easy resource for comparing candidates.
- Mapping an address to a city council district.
- Ballot measures with recommended votes.
- Comparing candidate answers to policy questions.
- Social sharing specific to each candidate and ballot measure.
Counsyl
Counsyl
Redesigning the patient experience – with Counsyl.
Counsyl is dedicated to providing patients vital information about their body, I joined a 50+ engineers team as part of the design team and worked to relaunch Counsyl.com with new logo, branding, and patient facing functionality.
I worked on team to build counseling application to deliver genetic screening results and connect patients to Genetic Counselors to ensure they understood their results. I helped rebuild the counseling portal to work on a mobile device and expand the application to allow for on-demand counseling appointments, allowing patients to receive their results and speak to a genetic counselor within minutes.
I also worked on a team to redesign Counsyl’s PDF reports, converted the company’s text emails to well designed html, and began implementing a web portal for patient test price transparency.
Most of Counsyl’s application is built in Python with Django, with page’s designed in Django Templates, SASS, and coffeescript with integration tests performed in selenium. The PDF reports were generated with Prince XML. Counsyl used Github Enterprise and a continuous integration system for testing and deployment.
- Counseling dashboard – allowing patients to access past counseling notes and schedule new appointments.
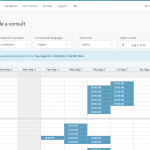
- Schedule a new appointment with a genetic counselor.
- Speak to a counselor immediately with On Demand counseling.
- Responsive HTML email template for counseling appointments and all other patient communications.
The Ally Coalition
The Ally Coalition
Recruiting fans at FUN. concerts for the cause of equality – with The Ally Coalition.
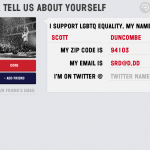
Created a custom iPad app built to go on tour with the band FUN. At every stop, volunteers set up and man the equality village. When fans visit – they get their photo taken with a sign describing why they’re supporting equality. Their name, email, zip code, and twitter handle are collected by in the app and linked to the photo. Finally, the app gives them a quick peek at their legislators and the message they’ll be sending to them.
After the show – the photos are synced to the Ally Coalition’s facebook account, the emails are saved to their CRM, and automatic replies are sent out urging fan to contact their legislators personally and to find their photos on facebook. Tweets are also sent to their elected officials from The Ally Coalition’s twitter account – with the photo and mentioning the fan if they provided their twitter information.
A designed web version of the form also exists, allowing users to sign up and take action online from The Ally Coalition’s website. Also provides an analytics back-end for The Ally Coalition to login and photos and signups.
The iPad app was built as a native app and is written in Objective C, the server which facilitates syncing, is built on Rails and uses Amazon S3 storage and upload, with hosting from Heroku. Congressional lookup information is provided by Open Congress API and the Google Maps API. All tweets are marked with #SoundOff, allowing for tweet aggregation by #SoundOff.
>> Check out the web version
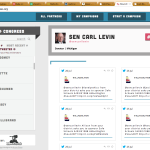
>> See The Ally Coalition’s campaign on #SoundOff
>> Designed by Noah Manger, tested in the field by Mike White and Jeb Gutelius of The Ally Coalition
- Splash screen on the iPad App
- Signing up supporters
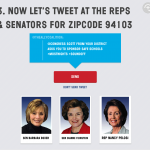
- Showing them their congressional delegation and the campaign message
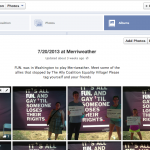
- Uploaded photos on Facebook
- Tweets to legislators
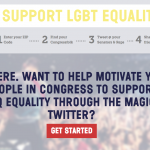
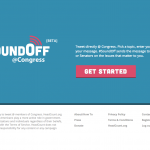
- Webform
#SoundOff @ Congress
#SoundOff @ Congress
Making it easy to tweet at elected officials, developed for HeadCount.org.
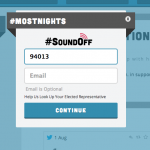
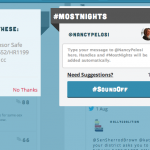
#SoundOff is set up to allow users to browse campaigns created by partner organizations. When they’re inspired by a campaign, #SoundOff makes it easy to look up their elected officials using their zip code, and then tweet @ them with the campaign’s hashtag. Tweets and responses are collected by #SoundOff to track the campaign’s success.
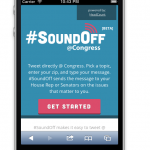
Fully optimized for mobile and tablets – will utilize the official Twitter App if already installed on the device. Also includes an embeddable widget to allow partners to showcase their campaigns on their site and allow visitors to take action.
Built with Ruby on Rails and Angular JS – #SoundOff utilizes the Open Congress API and the Google Maps API to match users with their congresspeople. Tweets are aggregated using Twitter’s Streaming API. Stylesheets were written in SASS with HAML templating.
>> See it in action at SoundOffAtCongress.org
>> Check out the project on GitHub
>> Designed by Bryan Chiêm, and tested with Angela Linneman, Andy Bernstein, and Laurie Lenninger of HeadCount.org
- Landing page
- Browse most active campaigns
- Browse tweets at legislators
- Look up Legislators by zip code
- Tweet at your legislator
- Mobile landing page
- See active campaigns
- Create a campaign
ShareProgress
ShareProgress
Data-driven designs and easy testing tools to drive more sharing from your online community, and more clicks from their friends.
ShareProgress is a progressive startup that helps groups maximise their social sharing. We do this by optimizing our Share Page’s and buttons design and by providing users with tools to A/B test their social sharing messaging – letting them track their experiments in real-time.
Built and prototyped during a six month incubation at Credo Mobile – ShareProgress is growing steadily and is on track to serve over 3 million page views and 200,000 shares to our client’s visitors; which include the Sierra Club, Emily’s List, Planned Parenthood, the American Civil Liberties Union, and others. Includes a RESTful API that allows clients to manage page creation, management, and analytics.
Built in Ruby as a two part system that share a single database: the content delivery system is powered by Sinatra with backup from Cloudflare while Rails powers the client-management side. Additionally Stripe is used to manage client payment. Integrated testing is done with Capybara-Webkit and RSPEC on both the Sinatra and Rails system. Stylesheets are written in SASS with HAML templating and the many servers are hosted on Heroku.
>> Learn more about ShareProgress
>> Start a no-risk free one month trial
>> Check out the ShareProgress blog
>> Continued to be built with Jim Pugh and Kim Muñoz of ShareProgress
- ShareProgress homepage
- Create a new share page – with share variants
- See page analytics and which variant is winning
- A share page for Credo Action
Central Arizonans for a Sustainable Economy
Central Arizonans for a Sustainable Economy
A connected and modern site – where everything talks to each other, with Central Arizonans for a Sustainable Economy
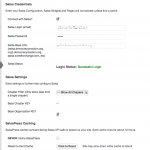
We overhauled CASE’s website and built a friendly theme that was easy to update and maintain. Also integrated the site with SalsaLabs – showing coming events on the site and on the site’s calendar and pushing all signups into Salsa.
CASE’s site is a custom WordPress theme that makes use of SalsaPress and the extended SalsaPress calendar.
>> Check out the new CASE.org
>> Designed and mostly built by Noah Manger with Daria Ovide of CASE
- New Homepage
- Full Layout
- Donation form connects to Salsa
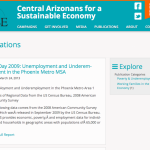
- Subpage featuring CASE’s publications
Bus Federation Annual Report
Bus Federation Annual Report
A kick-ass annual report for a kick-ass organization, with the Bus Federation Civic Fund
The Bus Federation had an insane year in 2012: They pioneered two brand-new programs (TheBallot.org and National Voter Registration Day), while launching an organization in two more states (Idaho and Illinois), and while still doing all of their other national programs. And this doesn’t even count the work that was being done across the states.
They needed a web and print version to showcase their achievements for funders, volunteers, and staff that are scattered across the country. Working in conjunction with Reboot, I built out a long site which laid out the entire story of the Bus Federation’s 2012 cycle – using sliders and tabs to compress 30+ pages of content into a single scrollable site.
The site utilized the SCRN theme with a custom plugin to hijack the styling function – with stylesheets originally being written in LESS.
>> Check out the Report
>> Designed by Mollie Ruskin who at the time worked at Reboot and Matt Singer and Henry Kraemer of the Bus Federation
- Landing image
- Slider showcasing the Federatoin’s top line numbers
- An infographic – hidden under a tab
- Another infographic
- A page layout
TheBallot.org & November6th.org
TheBallot.org & November6th.org
A 100% social voter guide built with League of Young Voters, New Era Colorado, Forward Montana, and the Bus Project.
The Ballot is a crowd-sourced social voter guide that provided 50 state coverage for the 2012 election – down the State legislative level – allowing voters to look up what was on their ballot by using just their address. Kind of like Yelp, but for Democracy, The Ballot was built to deliver localized information that was filled with local-reviews and insights.
Users could log in using Facebook, create and customize their own voter guides, and share their endorsements and views. They could also add any missing candidates or ballot measures. Fully optimized for mobile and tablets – so you could use it at home or in the polling booth. Also included a C3 (no endorsement) version called November 6th.
After launching in early September – both sites were visited by 145,000 unique visitors before election day, including nearly 50,000 on election day, and had over 2,000 registered users. It was even tweeted by Snoop Dogg Lion.
Built with Ruby on Rails and Knockout JS – the site used the Google Maps API and Cicero to find visitors electoral districts and then match them to candidate data provided by the Voter Information Project. Stylesheets were written in LESS and the site continues to be hosted on Heroku.
>> See it in action at TheBallot.org
>> Check out the project on GitHub
>> November6th is also still active
>> Desktop version and logo designed by Noah Manger, with mobile design by Toby Keller of Turing, along with Sam Patton and Sarah Stern of The League of Young Voters, and Matt Singer and Jonathan Paik of The Bus Federation
- Landing Page
- Look up ballot based on voting address
- Works great on mobile
- A ballot in the 2012 election
- Comment and endorse a candidate or ballot measure
- Add missing candidates or ballot measure
- A customized voter guide
- November 6th
Just Vote Colorado
Just Vote Colorado
A one-stop-shop for Colorado’s voters – helping them find their registration status, early vote location, polling place & election center location, ballot drop locations – AND what’s on their ballot, with Common Cause Colorado.
Created a nonpartisan voter information clearing house for the Colorado C3 state table – included ability for voters to check their voter registration state, find where and how they could vote (which varies in Colorado from county to county), and find what was on their ballot. Most of this information was also available in Spanish on the site. Over 72,000 Coloradans used the site over the course of the election cycle.
The site utilized the Target Smart API along with Google Maps to find their location and information in the voter file, and was built on TextPattern and Knockout JS.
>> See the current version of the site.
>> Designed by Todd Violano of Abstract Symmetry, hosting and TextPattern set up by Alan Franklin of Progress Now, with Katie Flemming of Common Cause Colorado and Ira Bunch of America Votes
- Mockup of active site – with features enabled
- Current version of the page -with many features removed
- Spanish version of current site
Alberta Eye Care
Alberta Eye Care
A site worthy of Portland’s iconic Alberta Arts District, with Alberta Eye Care
Our friends at Alberta Eye Care were launching a small business in one of Portland’s best known neighborhood and wanted a site that matched the look and feel of their new artistic home.
We helped design a new logo and an interactive and photo-heavy site, that showcased their beautiful products, customers, and neighborhood.
The site is a custom WordPress theme with a custom plugin to handle the background transitions.
>> Check out Alberta Eye Care
>> Designed by Mollie Ruskin with most theme construction done by Noah Manger , alongside James and Laura Armstrong of Alberta Eye Care
- Landing page – featuring a photo slider
- Contact subpage
- Our Community subpage
Young Invincibles
Young Invincibles
Creating a web presence for the premier voice for young people oriented policy, with Young Invincibles.
Young Invincibles is a rapidly growing policy organization focused on affordable health care, student debt, and job creation for young people.
Helped them build out several campaign web sites and a full redesign of their main site. On their main site we rehauled the look and feel and organized their many content streams – from news to publications to press releases, in an easy to browse source.
Young Invincibles has also launched many interactive infographics and campaigns such as Campaign for Young America, Your Debt in Perspective, and It’s Always Sunny in Young America Generational Infographic. Tying all of these properties together with the YI brand and network is the YI Bar: A menu bar which can be managed from their main WordPress site – providing consistent branding and navigation throughout their many projects.
YoungInvincibles.org is built in WordPress and utalizes the SalsaPress plugin, the infographics are each built as standalone HTML5 web apps, with a little server-side PHP code backing them up.
>> Check out YoungInvincibles.org
>> Check out It’s Always Sunny in Young America interactive infographic
>> Check out Your Debt in Perspective interactive infographic
>> All sites were designed by Noah Manger, who also built many of them, working with Adrienne Sheers and Aaron Smith of The Young Invincibles
- Young Invincibles home page
- A policy section – with publications and latest news
- It’s Always Sunny in Young America interactive infographic
- Your Debt in Perspective interactive infographic
Jefferson Smith for Mayor
Jefferson Smith for Mayor
An Innovative Campaign to Move Portland Forward, Together – with Jefferson Smith for Mayor
When State Representative Jefferson Smith launched his campaign for Portland Mayor – he entered a field crowded field of nineteen candidates (some serious, some not) and needed to differentiate himself from the two front runners. To do this, we designed and launched a one page website in under a week that highlighted Jefferson’s six policy focuses – and asked voters for feedback. “Wowza he has a fancy website” wrote the Portland Mercury.
After Jefferson rose from third place to take a commanding second in the may Primary Election – we revamped the site with a greater focus around volunteer and supporter management – letting campaign staff post events, photos, and videos from the campaign trail.
Both versions of the site were built in WordPress and used the WordPress plugin Better Google Forms to collect supporter signups. The second version of the site integrated with Google Calendar using All in One Event Calendar.
>> Designed by Mollie Ruskin, first version of the site created in collaboration with Lucy Palmershine, Stacy Dycus, and Rich Rogers, and the second version of the site was created with with Lucy Palmershine, Henry Kraemer, Rachel Richardson, and Amanda Caffall.
- First Version of the site
- Six Issue Areas and Comment Box
- Version 2 – Geared Around Volunteer Recruitment, Photos, and Videos
Shemia Fagan for State Representative
Shemia Fagan for State Representative
From Eastern Oregon to School Board to State Representative – building a site worthy of East Portland’s astounding Shemia Fagan, with Shemia Fagan
Shemia Fagan gets it – growing up poor in Eastern Oregon with a single Dad, she worked her butt off to become an Oregon State Chess Champion and (much later) a successful lawyer in East Portland. She recognized how much of her success was because of her local community and wanted to give something back – running for School Board and then State Representative a few years later.
We wanted to build a website worthy of Shemia, that showcased her youth, intelligence, and badassery (she rides a Harley). In her run for State Representative, the site was set up to receive feedback on her policy proposals from her constituents.
The site was built in WordPress as a Custom Theme.
>> Learn more about Shemia Fagan
>> Site designed by Mollie Ruskin
- Shemia’s State Rep Page
- Shemia’s site – with the policy positions opened
- Shemia’s School Board page
BallotDrop
BallotDrop
When It’s Too late for Vote-by-Mail, with the Oregon Bus Foundation
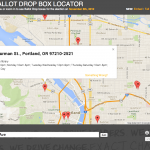
Oregonian’s are given three weeks to vote from the comfort of their own home, all they need is a stamp and a free afternoon and their civic participation is assured… but sometimes people procrastinate. And that’s why there’s Ballot Drop sites scattered throughout Oregon.
Unfortunately Ballot Drop boxes are sometimes not where you’d expect it – and the Secretary of State’s official lookup used Flash, which made it inaccessible on phones. There also wasn’t anyway to look up ballot drop sites by zip code or county, helpful tools if you were trying to educate voters over the phone or email and didn’t have all of their voting information handy.
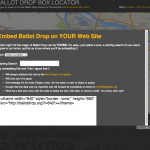
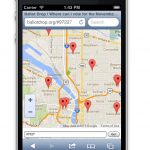
Enter BallotDrop.org, an easy, linkable, html5 webapp that uses Google Maps API and Oregon’s Open Dataset to create an easy to use site for voters. Includes a mobile version which uses modern web browser geolocation to the voters location and the nearest ballot drop spot.
>> Check out BallotDrop
>> See BallotDrop on Github
>> Designed and built collaboratively with Jeremy Sher
- Ballot Drop’s easy search
- Embed Ballot Drop on your site
- Mobile accessible
BusPress & SalsaPress
BusPress & SalsaPress
Customizable WordPress Theme That Makes Organizing Easy – Open Sourced for the Community, with The Oregon Bus Project
The Oregon Bus Project needed a new website – their old one just wasn’t cutting it. But it couldn’t just be a design refresh, a lot had changed in last few years of the organizations. Instead of using five databases to manage donor, volunteer, and event data – they now used one: SalsaLabs. And they couldn’t just build one website – because the organization had expanded and grown: into new states, new programs, and new tax entities.
So BusPress was born: A customizable WordPress theme that allows any Bus anywhere in the country (Montana, Colorado, Illinois, even Nigeria) to create a youthful, flexible, and fun website in the theme of the Bus. No special HTML skills needed, just a browser, logo, and color scheme. And these sites wouldn’t just look great – they would work with the Bus Federation’s database (only requiring a password) and would allow direct signup of volunteers and cross posting of events.
It didn’t stop there – we released SalsaPress, a plugin version of the features that powered the Bus’s fleet of website. Now available, for free, to any Salsa customer anywhere in the world (which has been downloaded over 900 times of the last few years). An addon version was released a few months later to provide
BusPress and SalsaPress were both built in WordPress and PHP and integrated deeply with SalsaLab’s API
>> See every BusPress site in existence: Bus Project, Bus Foundation, Bus Federation, Bus Federation Civic Fund, Chicago Votes, Forward Montana, Forward Montana Education Fund, New Era Colorado, Naymote, PolitiCorps
>> Check out SalsaPress on Github or WordPress
>> Original BusPress theme design by Shannon Wilson
- The Original BusPress site – BusProject.org
- The Bus Foundation
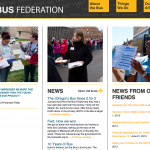
- Bus Federation
- Bus Fed Civic Fund
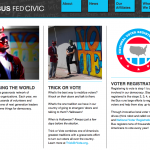
- Chicago Votes
- Naymote
- Politicorps
- New Era Colorado
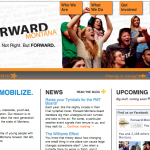
- Forward Montana
- Customize BusPress’s color scheme
- Authenticating with SAlsa
- Customize the social sharing bar
- Add Salsa Forms directly to WordPress pages